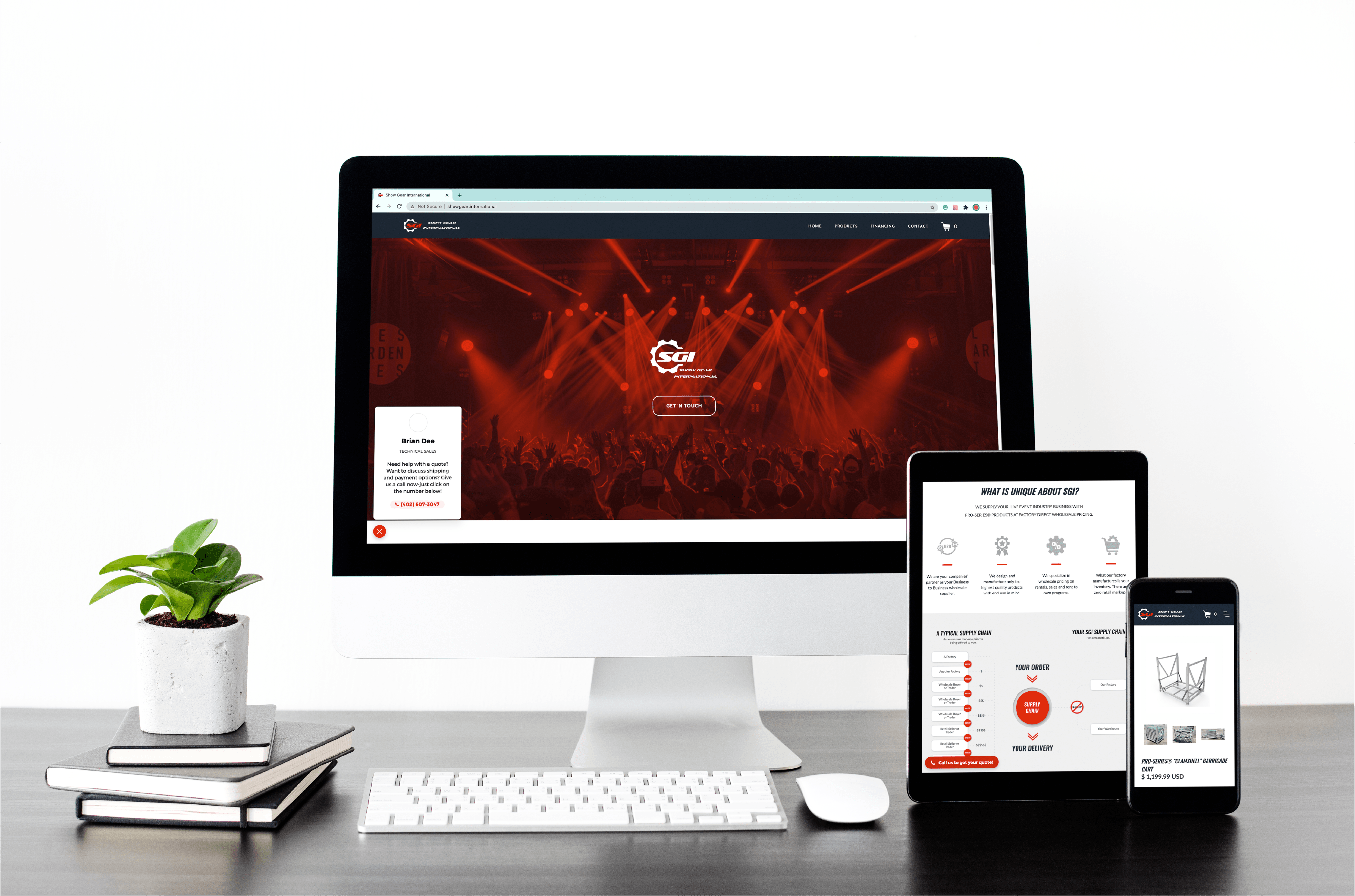
Este ha sido un proyecto complejo, pero del cual me siento muy orgullosa. Finalmente se está ejecutando debido a que realicé una actualización de la marca, manteniendo el logo original pero adicionando elementos complementarios, una paleta de color renovada y una nueva tipografía complementaria que le dió personalidad a la imagen. Gracias a ello se pudo definir el estilo para el sitio web y con el tiempo que llevo laborando en la compañía, pude aportar en gran medida a definir la arquitectura de la información, el copy, los recursos y la ejecución total del diseño web y el diseño responsive del mismo. Además de apoyar todo el proceso de testeo en la parte visual.





Branding: En la actualización de la marca se mantuvo el logo original como elemento único, pero a partir de una investigación de referentes y un análisis de competidores, de definió una paleta de color con una personalidad mucho más fuerte, que identifica mejor el espíritu de la empresa. Adicional, se diseñaron elementos que dan mayor versatilidad y restringen menos las aplicaciones. Con esta actualización, se dió paso al diseño del sitio web y al estilismo de las redes sociales.
Arquitectura de la información: A través del análisis de la información y de los servicios que presta la empresa, se trazó un objetivo de comunicación que nos permitió elaborar el Flow Map y el Sitemap del sitio y a partir del entendimiento de ese flujo de información se estructuró el contenido de cada pantalla en una serie de wireframes, todo ello aplicando la técnica de prototipos de baja fidelidad.
Definición del contenido: Con una estructura clara, se pasó a proponer el contenido de cada página, con ello se presentó una propuesta del copy en español y con la traducción por parte de una compañera a inglés, además de recursos gráficos, tales como fotografías, referentes de vídeos, iconos y demás elementos.
Diseño visual y prototipado: A partir de la aprobación del contenido y de toda la estructura del sitio, se realizó todo el diseño visual y gráfico del sitio web, definiendo los componentes, su interfaz y su funcionalidad, elaborando un prototipo de alta fidelidad para realizar pruebas con usuarios reales.
Pruebas de usuario: Con la elaboración del prototipo de alta fidelidad en la herramienta Adobe XD, se realizó un testeo con 7 usuarios, a quienes se les envió una serie de preguntas, indicaciones y tareas a realizar en el prototipo del sitio web. Finalmente recibimos una excelente retroalimentación, donde aplicaciones mejoras notables para que los usuarios pudieran encontrar mejor las páginas de detalle de los servicios, pasamos de cinco clics a un solo clic para que pudieran encontrar el servicio en el cual estuvieran interesados o visualizarlos todos. Se hicieron mejoras en el formulario de contacto, en la información contenida en los casos de estudio e incluso en algunos recursos fotográficos que no reflejaban la personalidad de la empresa.
Desarrollo: Actualmente el sitio web se encuentra en proceso de desarrollo con React en el CMS Sanity y control de calidad.
Como Diseñadora en Parrolabs




¿Quieres que trabajemos juntos?
Si te gusta mi trabajo, ¡Ponte en contacto!
angelaquinchia05@gmail.com+57 (320) 8862234